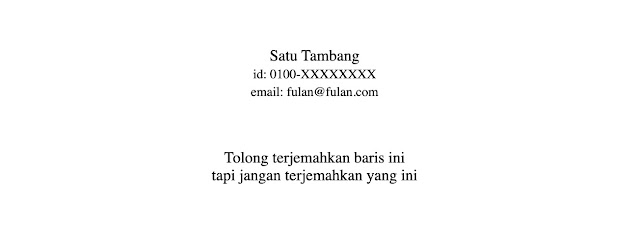
Mungkin Anda pernah mengalami website atau webapp yang Anda buat pada saat dipakai oleh user tulisannya berubah menjadi aneh-aneh. Ada sebagian yang sepertinya di translate oleh google translate atau sejenisnya, tetapi sebagian yang lain tidak berubah. Dan memang benar, bahwa hal ini disebabkan oleh fitur auto translate yang kemungkinan besar diaktifkan oleh user. Ditambah lagi web atau webapp tersebut ter-setting dengan bahasa Inggris. Untuk menghindari hal ini terjadi, solusinya sangat mudah, yaitu dengan menambahkan class notranslate pada bagian yang Anda tidak ingin bagian tersebut di-translate.
Berikut ini adalah contoh standar file html 5 dengan setting bahasa Inggris.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="google" value=""/>
<title>Document</title>
</head>
<body>
<div style="margin-top: 50px; text-align: center;">
<div>One Mine</div>
<div><small>id : 0100-XXXXXXXX</small></div>
<div><small>email : fulan@fulan.com</small></div>
</div>
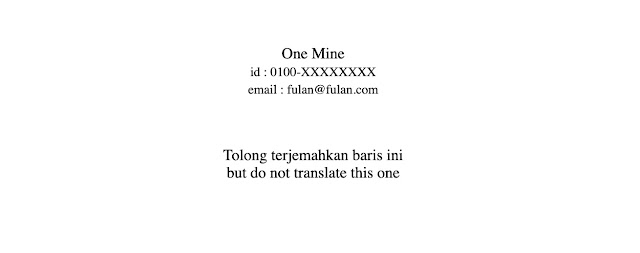
<div style="text-align:center; margin-top: 50px;">Please translate this line</div>
<div style="text-align:center" >but do not translate this one</div>
</body>
</html><!DOCTYPE html>
<html lang="en" class="notranslate">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="google" value=""/>
<title>Document</title>
</head>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="google" value=""/>
<title>Document</title>
</head>
<body>
<div style="margin-top: 50px; text-align: center;" class="notranslate">
<div>One Mine</div>
<div><small>id : 0100-XXXXXXXX</small></div>
<div><small>email : fulan@fulan.com</small></div>
</div>
<div style="text-align:center; margin-top: 50px;">Please translate this line</div>
<div style="text-align:center" class="notranslate">but do not translate this one</div>
</body>
</html>